Фулстек-разработчик на JavaScript
Самый доступный путь в IT
- Помощь наставника
Живая проверка работ и обратная связь
- Помощь
с трудоустройством
- 58+ проектов
От реальных заказчиков из разных сфер бизнеса
- -65%
Скидка действует
0 дня 00:00:00
Разработчик, который может всё
Фулстек-разработчики создают сайты «под ключ»: разрабатывают видимую часть (фронтенд) и всю серверную логику (бэкенд). Такие специалисты особенно востребованы на рынке — ведь они могут заменить сразу нескольких разработчиков и взять на себя каждый этап создания проекта.

Кому подходит курс
- Новичкам
С нуля и на понятных примерах изучите все самые актуальные технологии фронтенда и бэкенда. Получите практический опыт на реальных проектах, поддержку от наставника и помощь в трудоустройстве.

- Тем, кто сам изучает веб-разработку
Систематизируете знания и закрепите навыки на проектах коммерческого уровня. Получите код-ревью от опытных разработчиков и сможете найти работу с сильным портфолио.


Составили программу курса с учётом актуальных требований работодателей в 2025 году
Мы полностью обновили образовательную программу: изучили вакансии, пообщались с тимлидами «Альфа-Банка», «Самоката», «Магнита», «Райффайзенбанка», «Азбуки Вкуса» — и сделали курс максимально актуальным для 2025 года. Внутри только те знания, которых ждут от джунов прямо сейчас.
Программа курса
- 9 месяцев обучения
- 80% курса — практика
- 50+ проектов
- Регулярно мониторим рынок и обновляем курс
- Вводный курс
-
Погружение в веб-разработку Узнаете, как работают компьютер и интернет, познакомитесь с профессией фулстек-разработчика и основными инструментами.
- Введение
- Работа компьютера
- Работа интернета
- Инструменты разработчика
- Как искать ответы на вопросы
- Командная работа
-
- Фронтенд
-
Веб-вёрстка Научитесь создавать полноценные адаптивные и анимированные страницы.
- Подготовка контента к публикации
- Вёрстка контентного блока
- Вёрстка информационного блока
- Вёрстка гибкого компонента
- Вёрстка раздела страницы
- Вёрстка формы
- Адаптивное декорирование
- Вёрстка адаптивных разделов
- Разработка интерфейсных анимаций
- Подготовка вёрстки к продакшену
-
JavaScript Научитесь оживлять веб-страницы, сможете настраивать взаимодействие с сервером и создавать простые веб-приложения.
- Введение
- Переменные и простые выражения
- Boolean, условные операторы
- Функции. Основы
- Введение в DOM
- Циклы и массивы
- Работа с массивами
- Встроенные функции работы с массивами
- Объекты
- Расширенный DOM
- Работа с формами
- Встроенные объекты и функции
- Подключение библиотек
- Хранение данных в браузере
- Работа с сервером
- Обработка ошибок
- Модули
- Event loop и асинхронная разработка
- Классы
-
Возможность работать на фрилансе Сможете брать заказы на фриланс-бирже или начать искать работу верстальщиком.
-
- Продвинутые курсы по фронтенду
-
TypeScript и инструменты разработчика Освоите востребованный язык программирования TypeScript, которым пользуется большинство фулстек-разработчиков.
- Node.js и npm
- Сборка
- TypeScript. Основы языка
- Классы и ООП
- Дженерики
- Утилитарные типы
- Тестирование
-
React.js (на выбор) Научитесь создавать и тестировать React-компоненты с использованием хуков, сможете строить серьёзные веб-приложения с нуля.
- Введение в React.js
- Вёрстка на React
- Логика в React-компонентах
- Данные в приложении
- Структура проекта
- Routing на React
- Тестирование
- Оптимизация
- SSR
-
Vue.js (на выбор) Научитесь разрабатывать полноценные веб-приложения на Vue 3 с использованием Composition API, Pinia и vue-router.
- Основы Vue
- Взаимодействие между компонентами
- Взаимодействие со страницей
- Добавление хранилища Pinia
- Тестирование компонентов
- Организация структуры и кода проектов
- Nuxt и SSR
- Vue 2 vs Vue 3
-
Node.js Научитесь использовать JavaScript для разработки серверных программ.
- Введение
- Подготовка рабочей среды
- Hello, world!
- Решаем базовые задачи
- Асинхронный код
- Express.js
- Базы данных, реляционные ДБ
- Базы данных, нереляционные БД
- CLI-программы
- Углубляем теорию + продвинутые понятия
- Real-time & WebSockets
- Pro tips
-
Работа с Центром карьеры Skillbox Узнаете, как составить сильное резюме, выполнять тестовые задания и подготовиться к собеседованиям. Разберёте типичные вопросы на интервью.
- Составление сильного резюме
- Оформление портфолио
- Типичные тестовые задания
- Подготовка к собеседованиям
- Типичные вопросы на интервью
-
Трудоустройство на позицию Junior Сможете трудоустроиться junior-фронтенд-разработчиком.
-
Ваше будущее резюме
Должность
Фулстек-разработчикНавыки
- Владею навыками адаптивной вёрстки на HTML и CSS
- Работаю в графическом редакторе Figma
- Работаю в VS Code и CodePen
- Использую препроцессор Sass
- Работаю в системе контроля версий Git
- Владею инструментами оптимизации изображений и кода
- Верстаю по Pixel Perfect
- Работаю с базами данных
- Умею использовать npm для работы с зависимостями
- Знаю особенности Node. js
- Программирую на JavaScript, использую REST API
- Работаю с внешними API
- Создаю высоконагруженный бэкенд
- Программирую на TypeScript
- Работаю со сборщиками Webpack, Vite
- Умею писать тесты на Jest и Vitest
- Владею React.js/Vue.js
- Придерживаюсь компонентного подхода
- Коммуникабельный, понимаю свою роль в команде разработки
Инструменты
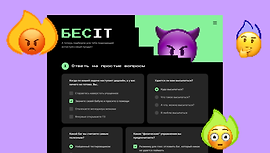
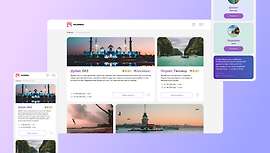
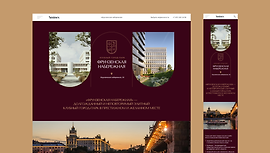
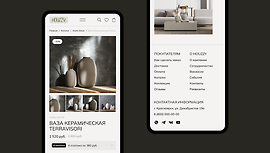
Студенты делают проекты коммерческого уровня
Как проходит обучение
- Получаете знания в удобном темпе
Курсы состоят из тематических видео, текстовых материалов, тестов и тренажёров. Учиться можно в любое время, а доступ к материалам останется у вас навсегда.
- Выполняете задания
Теорию закрепите на практике и поработаете с проектами, которые максимально приближены к реальным. В результате сможете применять навыки в задачах, которые потом встретятся в работе.
- Получаете обратную связь
Наставник проверит ваше задание в течение 24 часов с момента отправки работы. Если возникнут вопросы, он ответит на них прямо на платформе и в чате.
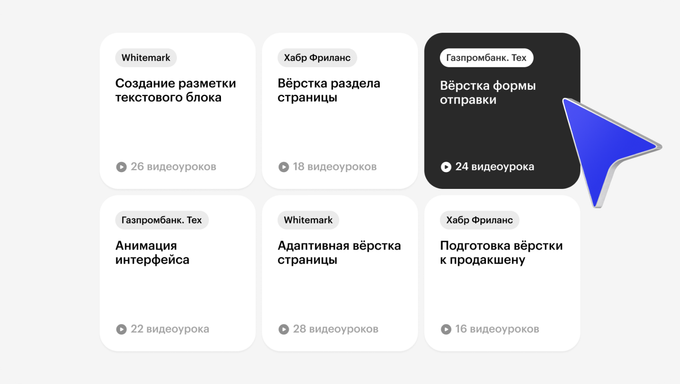
- А ещё — практикуетесь на реальных проектах
На курсе «Веб-вёрстка» вы сможете выполнять задания от фриланс-биржи «Хабр Фриланс», диджитал-агентства Whitemark и компании «Газпромбанк.Тех». Познакомитесь с процессами разных компаний и будете увереннее чувствовать себя на работе.

- Учебные материалы всегда под рукой
Вы можете проходить обучение в мобильной версии платформы прямо с телефона — весь прогресс сохранится.

Кроме технических навыков, вы прокачаете софт-скилы
- Поймёте, как устроена работа в IT-команде
Благодаря уникальной методике обучения вы узнаете как IT-команды работают над проектами. А ещё будете работать над задачами, с которыми реально сталкиваются фулстек-разработчики в начале карьерного пути.
- Коммуникативные навыки
Научитесь чётко понимать задачи, взаимодействовать с наставником, а также уверенно презентовать и защищать свои идеи и решения в коде.
- Навыки планирования
Благодаря практическим работам с подробными инструкциями, вы научитесь грамотно организовывать свою работу по шагам, по понятному алгоритму.
- Навыки поиска решения проблем
Узнаете, как работать с документацией и самостоятельно искать ответы на вопросы.
Спикеры курса доступно объяснят даже сложные темы
Дополнительные форматы обучения
- Уникальные кейсы в портфолио
Помимо выполнения основных проектов вы расширите своё портфолио дополнительными работами от реальных заказчиков.
- Тренажёры
Перед решением основных заданий вы можете потренироваться в интерактивном тренажёре. Это позволит вам более плавно погрузиться в практику.
Найдёте первых заказчиков в «Скил Маркете»

- комьюнити
- реальные заказы
- первые клиенты
- кейсы в портфолио
- ищу команду «fullstack»

Часто задаваемые вопросы
-
Я никогда не разрабатывал сайты. У меня получится?
Конечно! У вас всё получится даже без специальных знаний — просто уделяйте больше внимания практике и читайте дополнительную литературу. В остальном помогут практикующие эксперты, которые будут сопровождать вас на протяжении всего курса.
-
Вижу много незнакомых терминов: CSS, JavaScript, фреймворк? Что всё это значит?
Фронтенд (frontend) — часть сайта или приложения, с которой пользователь взаимодействует напрямую. Прежде всего это интерфейс и внешний вид.
Бэкенд (backend) — часть сайта или приложения, которую пользователь не видит. Например, взаимодействие с серверами, синхронизация данных между системами, хранение пользовательских данных.
Фреймворк — инструмент, привязанный к конкретному языку, который помогает быстрее выполнять рутинные задачи. Например, фреймворк Vue работает с JavaScript и помогает создавать пользовательские интерфейсы, автоматизируя многие процессы.
JavaScript (JS) — главный язык программирования в веб-разработке. На JS программируют функции сайта, добавляют интерактивность и описывают сценарии взаимодействия с пользователем. А еще он прекрасно «дружит» с HTML и CSS.
HTML — самый распространенный язык верстки в интернете. Вы можете представить его как набор команд, которые задают структуру и логику работы сайта.
CSS — язык, описывающий стиль сайта. Если HTML отвечает за содержание, то на CSS расписывают внешний вид сайта.
CSS Grid — инструмент в CSS. Специальная линейка, которая помогает располагать элементы сайта симметрично и аккуратно.
API — программный компонент, который описывает, как одна программа или сервис взаимодействует с другими. Например, многие сайты позволяют размещать у себя видео с YouTube. Код, который описывает, как работает такое включение — и есть API.
Figma — сервис, в котором дизайнеры проектируют интерфейсы сайтов и мобильных приложений.
Node.js — платформа на основе JavaScript, которая позволяет работать над серверной частью приложения.
PHP — один из самых популярных языков для разработки бэкэнда сайтов.
Python — универсальный язык программирования, который используется в самых разных сценариях: для бэкенда, создания приложений, разработки нейросетей и так далее. -
Какой график обучения? Получится ли совмещать его с работой?
Вы можете работать с материалами курса в удобное время, двигаясь по программе в подходящем вам темпе. Более того, все уроки будут доступны и по окончании курса, навсегда, так что вы сможете освежить свои знания в любой момент. Обучение организовано таким образом, чтобы вы могли совмещать его с работой, учёбой и личной жизнью.
-
Чтобы разрабатывать сайты нужен мощный компьютер?
Fullstack-разработка не требует больших вычислительных ресурсов, поэтому для работы подойдет ноутбук или компьютер средней мощности. Вот минимальные характеристики:
- Процессор: 4-ядерный с частотой 2,5 Ггц и выше.
- Оперативная память: от 4 ГБ.
- Видеокарта: Intel HD Graphics 4000, Nvidia 330m или ATI Radeon HD 4850 и выше.
- Желательно, но необязательно, чтобы память была на SSD.
- Разрешение экрана: желательно 1920×1080.
-
Нужно ли устанавливать программы для работы на курсе?
Заранее ничего скачивать не нужно. Во время курса мы поможем вам установить весь необходимый софт для работы и предоставим доступ к платным инструментам.
-
Нужно ли знать английский?
Совсем необязательно. Названия встроенных функций и выражений на языках программирования вы запомните в процессе. А незнакомые фразы можете перевести с помощью Google Translate. К тому же у вас будет доступ к урокам и материалам онлайн-платформы для изучения английского. Сможете подтянуть грамматику и расширить словарный запас.
-
Кто будет мне помогать в обучении на платформе?
Проверяющие эксперты и куратор в Telegram-чате курса. Они прокомментируют практические работы, дадут полезные советы и ответят на вопросы. Вы сможете перенять их опыт, профессиональные знания и лайфхаки.
-
Как развиваться в профессии?
В Fullstack-разработке всё меняется быстро: появляются новые технологии и фреймворки, в JavaScript и CSS добавляют новые функции. Поэтому изучить что-то один раз и навсегда остаться востребованным не получится.
Нужно постоянно расширять знания в сфере — общаться с тимлидами в вашей компании, посещать конференции, читать статьи на Хабре и других ресурсах для разработчиков.
-
Что нужно уметь, чтобы начать брать первые заказы или трудоустроиться?
Карьера fullstack-разработчика практически всегда начинается с вёрстки. Чтобы освоить необходимые навыки, вам нужно пройти три курса в рамках профессии: «Веб-вёрстка. Базовый уровень», «JavaScript. Базовый уровень» и освоить одну из технологий: Vue, React или Angular.
-
Я смогу работать из дома?
Конечно! Многие компании предлагают удалёнку. Вам не придётся ездить в офис — главное, быть на связи с командой. А если хотите самостоятельно выбирать проекты и заказчиков, для вас всегда доступны фриланс-платформы.
-
Какие проекты я смогу сделать?
Сайты с возможностью купить товар или услугу, записаться на мероприятие. Например, интернет-магазины, сайты барбершопов, сервисы заказа еды.
Стриминговые сервисы с музыкой, подкастами, фильмами и сериалами.
Платформы для обработки данных клиентов компании, документов, счетов. Например, большие CRM-системы для банков.
Облачные хранилища и чат-боты.
Это далеко не весь перечень — fullstack-разработчики могут создавать практически любые сайты и веб-приложения.
-
Сколько платят на фрилансе за создание сайтов?
Зависит от масштабов проекта. Иногда требуется не просто создать сайт «под ключ», а поправить что-то в существующем коде. Такие заказы стоят недорого. Но если брать сразу несколько таких в месяц, у вас появится хороший дополнительный источник заработка.
-
Действуют ли какие-нибудь программы рассрочки?
Да, вы можете купить в кредит без процентов и переплат — и спланировать свой бюджет, разбив всю сумму на небольшие ежемесячные платежи.

Остался последний шаг
В каком из мессенджеров вы бы хотели получить презентацию курса и важные материалы к нему?

- Кишинев
- Ташкент
- Астана
- Бишкек
- Минск
- Москва
- Баку
- Ош
- Джалал-Абад
- Каракол
- Токмок
- Нарын
- Талас
- Кант
- Алматы
- Шымкент
- Гомель
- Могилев
- Наманган
- Самарканд
- Тирасполь
- Самара






























⭐ 97,5% участников довольны курсом
8 отзыв